React Cookbook
Credits Traversy Media
Create a project fb github
npx create-react-app my-app
cd my-app
npm start
Add link to bootstrap style in index.html
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
To comment use {/* */}
{/*<Chart legendPosition='bottom' chartData={this.state.chartData}/>*/}
Import
import React, { Component } from 'react';
Create an App
class App extends Component {
render() {
return (
<div className="App">
<TodoForm/>
</div>
);
}
}
Create a class
class TodoForm extends Component {
render(){
return (
<div className="jumbotron">
<h1 className="display-4">Hello, world!</h1>
<p className="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p className="btn btn-primary btn-lg" href="#" role="button">Learn more</p>
</div>
)//close return
}//close render
}//close class
Don’t forget to render the App:
ReactDOM.render(<App />, document.getElementById('root'));
Passing properties (props)
render() {
return (
<div className="App">
<TodoForm title="This is the title" text="This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information."/>
</div>
);
}//close render
class TodoForm extends Component {
render(){
return (
<div className="jumbotron">
<h1 className="display-4">{this.props.title}</h1>
<p className="lead">{this.props.text}</p>
<p className="btn btn-primary btn-lg" href="#" role="button">Learn more</p>
</div>
)//close return
}//close render
}//close class
Better this way:
render() {
return (
<div className="App">
<TodoForm/>
</div>
);
}//close render
class TodoForm extends Component {
render(){
return (
<div className="jumbotron">
<h1 className="display-4">{this.props.title}</h1>
<p className="lead">{this.props.text}</p>
<p className="btn btn-primary btn-lg" href="#" role="button">Learn more</p>
</div>
); //close return
}//close render
}//close class
TodoForm.defaultProps = {
title: "This is the title",
text: "This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information."
}
Typechecking
import PropTypes from 'prop-types';
TodoForm.propTypes = {
title: PropTypes.string
}
Add event to button
class TodoForm extends Component {
render(){
return (
<div className="jumbotron">
<h1 className="display-4">{this.props.title}</h1>
<p className="lead">{this.props.text}</p>
<p onClick={this.onClick} className="btn btn-primary btn-lg" href="#" role="button">Learn more</p>
</div>
); //close return
}//close render
onClick(){
alert('Yiu cicked');
}
}//close class
Use bind to pass one or more a parameters:
class TodoForm extends Component {
render(){
return (
<div className="jumbotron">
<h1 className="display-4">{this.props.title}</h1>
<p className="lead">{this.props.text}</p>
<p onClick={this.onClick.bind(this, "hello","arrivederci")} className="btn btn-primary btn-lg" href="#" role="button">Learn more</p>
</div>
); //close return
}//close render
onClick(greeting, goodbye){
alert(goodbye);
}
}//close class
ES6 class, React no longer autobinds. One way to resolve this is to call bind in render:
class App extends Component {
constructor(props) {
super(props);
this.state = {text:"Hello Mundo"};
this.changeText = this.changeText.bind(this);
}
render() {
return (
<div className="App">
<h1>{this.state.text}</h1>
<button onClick={this.changeText} className = "btn btn-primary">Click</button>
</div>
);
}//close render
changeText(){
this.setState({text: "ccc"})
}
}
Best solution: 5. Use Arrow Function in Class Property
class App extends Component {
constructor(props) {
super(props);
this.state = {text:"Hello Mundo"};
this.changeText = this.changeText.bind(this);
}
render() {
return (
<div className="App">
<h1>{this.state.text}</h1>
<button onClick={this.handleChange} className = "btn btn-primary">Click</button>
</div>
);
}//close render
changeText(){
this.setState({text: "ccc"})
}
handleChange = () => {
this.setState({text: "eheheh"})
};
}
Pass an event through a function
render() {
return (
<div className="App">
<h1>{this.state.text}</h1>
<form>
<input type='text' onChange = {this.changeText} value={this.state.text}/>
<button className = "btn btn-primary">Click</button>
</form>
</div>
);
}//close render
changeText = (e) => {
this.setState({text: e.target.value})
}
To pass a state to nested components you must use properties
lass App extends Component {
constructor(props) {
super(props);
this.state = {text:"Hello Mundo"};
}
render() {
return (
<div className="App">
<h1>{this.state.text}</h1>
<form>
<input type='text' onChange = {this.changeText} value={this.state.text}/>
<button className = "btn btn-primary">Click</button>
</form>
<br/>
<ComponentTwo text = {this.state.text}/>
</div>
);
}//close render
changeText = (e) => {
this.setState({text: e.target.value})
}
handleChange = () => {
if (this.state.text === "Hello Mundo"){
this.setState({text: "eheheh"})
}
else{
this.setState({text: "Hello Mundo"})
}
};
}
class ComponentTwo extends Component{
render(){
return (
<div>
{this.props.text}
</div>
)
}
}
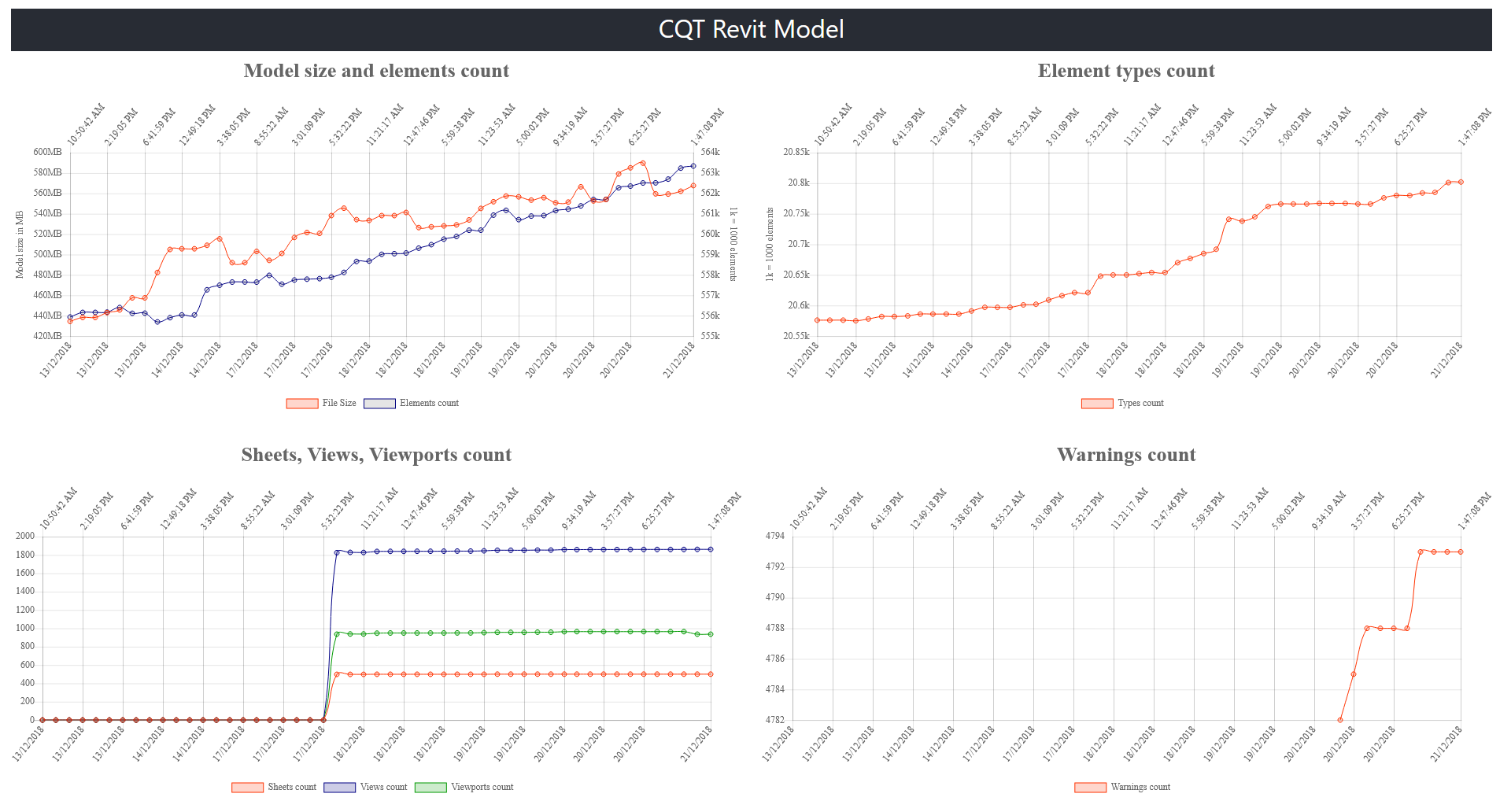
Revit dashboard
- Start Apache and MySQL
- C:\Testing\express\ReactNodeNew>npm start
- C:\Testing\express\ReactNodeNew\frontend>npm start
Written on December 10, 2018